Getting Started
First, make sure you have all the necessary components required to install the Espy Jobs theme.
Theme Requirements
Ensure you have the latest version of WordPress installed by checking the updates tab in your WordPress dashboard. If you haven’t downloaded WordPress yet, you can download it from the WordPress Official Site.
After you have the latest version of WordPress, download the theme ZIP file and save it somewhere handy on your computer, as you will need these files for the rest of the installation process.
Theme Installation
Step 1: Upload and Activation
There are two methods to install the Espy Jobs theme. You can either upload the zipped theme file using the WordPress theme installer (Recommended), or upload the unzipped theme folder via FTP (Advanced).
Method 1 (Recommended): Install Using the WordPress Theme Installer
- Log into your WordPress site and open the Administration Panel.
- Go to Appearance > Themes in the WordPress Dashboard.
- Click on the Add New button.
- Click on the Upload Theme link.
- Click Choose File, select the espy-jobs.zip file from your computer, and click Upload.
- Click Install Now.
Method 2: Install Using File Transfer Protocol (FTP)
- Unzip the “Espy Jobs.zip” file on your computer.
- Log in using an FTP client to access your host web server.
- Locate the wp-content folder in your WordPress install files.
- Upload the unzipped Espy Jobs folder into the wp-content/themes folder.
For more information about installing themes using FTP, check how to add a new theme.
Activate the Theme
- Log in to the WordPress Administration Panel.
- Go to Appearance > Themes in the WordPress menu.
- Hover over the theme thumbnail and click the Activate button.
Import Demo Content
Note: Importing demo content will import demo posts, pages, and categories, which you will need to delete manually later. If you don’t want to import demo content and just set up the homepage like the demo with your own posts, go to the next section called “Home Page Setup like Demo”.
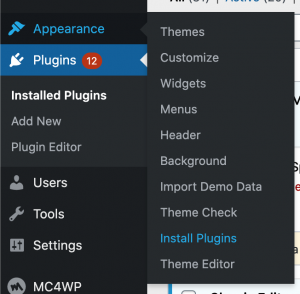
Go to Appearance > Install Plugin and install and activate the recommended plugins from there.

After you have installed and activated both plugins, go to Dashboard > Appearance > Import Demo Data. From there, you can import demo content for Espy Jobs.
Home Page Setup like Demo without Importing Demo Content
If you have imported demo content by following the above steps, you don’t need to follow these steps because your homepage is already set up like the demo.
- Go to Pages and click on Add New.
- Enter the title (example: Homepage). On the right sidebar, find Page Attributes, and under Template, select “Frontpage”.
- Click on Publish.
- Go to Settings > Reading. Choose A Static Page (Select Below). Under Homepage, select the dropdown page you just created and click on Save Changes.
WP Job Manager Installation
Setting up WP Job Manager
Adding Jobs via Admin
All other Job-Related Settings Documentation
Premium Version Options
After you have set up the Homepage as mentioned above, you will be able to use these options. Go to Appearance > Customizer > Theme Options

Free Version Options

Posts
- Navigate to Posts in your WordPress admin sidebar.
- Click on the Add New option to create a new post. Enter a title and add your post content in the editing field.
- Select Post Format from the right side.
- Add categories from the right side. To assign a category to the post, check the box next to the category name.
- Add tags from the right side. Type the tag name in the field; separate multiple tags with commas.
- To add a featured image, click the featured image box, select an image, and click the Set Featured Image button.
Creating Menu
- Go to Appearance > Menus in the WordPress backend.
- Enter a Menu Name and assign the menu.
- Click on Create Menu.
- At the bottom, find Menu Settings with auto-add pages and display location options. Click on Primary Menu and click Save. Now view the frontend or homepage for the menu you assigned.
Site Identity
- Go to Appearance > Customize > Default Settings > Site Identity.
- Click Select Logo and choose the desired image.
- Upload and select the desired image.
- Enter the Site Title and Tagline.
- Check Display Header Text to show the Site Title and Tagline on your homepage.
- Click Select Image under Site Icon and choose the desired image. (The Site Icon/ favicon is used as a browser and app icon. The recommended Site Icon size is 512×512 pixels.)
- Click Save & Publish.
Colors
- Go to Appearance > Customize > Colors.
- Change the Header Text Color / Background Color by clicking the respective Select Color button.
- Click Save & Publish.
- Theme Color Option is only available in the Premium Version of the theme.
Additional CSS
- Go to Appearance > Customize > Additional CSS.
- Enter the Additional CSS.
- Click Save & Publish.